
About Mobile App Development Course
A mobile app development course provides instruction on creating applications for smartphones and tablets. It typically covers programming languages like Java, Kotlin, Swift, or JavaScript, along with development platforms such as Android or iOS. Key topics include user interface design, database integration, API usage, testing, debugging, and deployment to app stores. The course equips learners with the skills needed to build and launch mobile apps effectively
Course Fee
₹34999
Available Seats
10
Schedule
6.00 pm - 8.30 pm
Industry Mentorship
Network with industry experts and be mentored by them

Project Portfolio
Build job-ready profile with dynamic portfolio

Interview Opportunities
Get interviews for desired roles in the top companies

Career Growth
Get opportunities to elevate and fast track your career

Certification
Attain industry renowned certificates for internship and course completion

Job Assistance Program
Month Duration
Delivery Mode
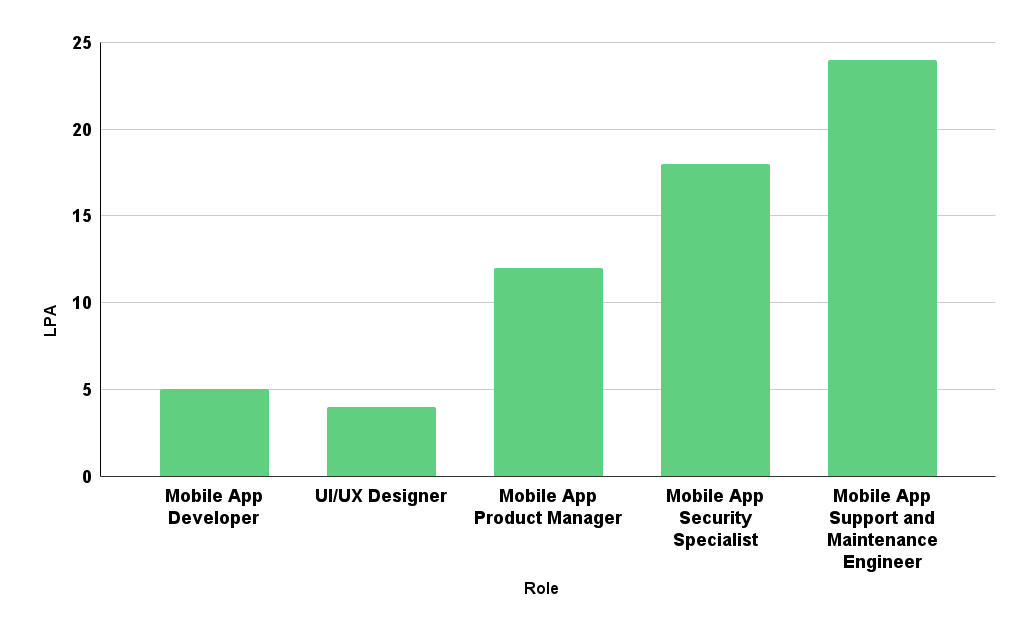
Average Salary
Skills you'll Learn









Tools you'll Learn


Course Curriculum
Introduction to Mobile Development
- Overview of mobile development platforms (iOS, Android)
- Understanding the mobile development ecosystem
- Introduction to mobile app design principles and user experience (UI/UX)
Android Development Basics
- Setting up Android Studio and development environment
- Introduction to Java/Kotlin programming for Android
- Creating basic Android user interfaces (Activities, Layouts, Views)
- Handling user input and events
iOS Development Basics
- Setting up Xcode and development environment
- Introduction to Swift programming for iOS
- Creating basic iOS user interfaces (ViewControllers, Storyboards, Views)
- Navigation and handling user interactions
Advanced Android Development
- Working with RecyclerView and ListView for displaying lists of data
- Handling networking and RESTful API calls using Retrofit or Volley
- Implementing local storage with SQLite database or Room Persistence Library
- Introduction to Material Design principles and guidelines
Advanced iOS Development
- Implementing table views and collection views for displaying data
- Integrating networking and making API calls using URLSession or third-party libraries
- Working with Core Data for local data storage
- Implementing animations and transitions
Cross-Platform Development with React Native
- Introduction to React Native framework for cross-platform mobile development
- Setting up React Native development environment
- Building basic mobile applications using React Native components and navigation
Final Project and Deployment
- Students work on a final mobile app project (iOS, Android, or cross-platform) incorporating the concepts learned throughout the course
- Testing and debugging mobile applications on emulators and physical devices
- Deploying mobile applications to respective app stores (Google Play Store, Apple App Store)
Projects
Sales Performance Dashboard
Import sales data from various sources (e.g., Excel, CSV files). Clean and transform the data to ensure accuracy. Build visualizations to analyze sales trends by region, product category, and time period. Include KPIs such as total revenue, profit margin, and sales growth. Implement slicers and filters for interactive exploration. Incorporate geographic maps to visualize sales distribution. Publish the dashboard to Power BI Service for easy access and sharing.
Fitness Tracking App Analysis
Connect to the app's database or API to extract user activity data (e.g., steps, distance, calories burned). Perform data cleansing and transformation to handle missing or erroneous entries. Create visualizations to track user progress over time, including daily, weekly, and monthly summaries. Analyze trends in user behavior, such as peak activity times and most popular activities. Incorporate goals and achievements to motivate users. Compare individual performance against benchmarks or group averages. Generate insights on user engagement and retention. Share insights with app developers for continuous improvement.
Expense Tracking and Budgeting App
Import transaction data from the expense tracking app or financial institutions (e.g., bank statements, credit card transactions). Classify transactions into categories (e.g., groceries, utilities, entertainment). Calculate total spending, income, and savings over time. Visualize spending patterns by category, month, and payment method. Set budget targets for different expense categories and track progress towards goals. Identify areas for cost reduction or budget reallocation based on spending trends. Provide personalized recommendations for financial planning and management. Securely handle sensitive financial data and ensure user privacy. Enable users to interact with the dashboard on mobile devices for on-the-go access to financial insights.
Salary Comparison Data